7 Punkte, die Sie beim Webdesign beachten sollten:
Es gibt viele aufwändig recherchierte Blogbeiträge weltweit, die sich mit Trends beim Webdesign befassen.
Überall liest man von neuen modischen Elementen wie Ghost-Buttons oder dem Rückgang der großen Bilder und Slider auf der Startseite im Austausch gegen große Titel.
Ich habe einen anderen Ansatz zu diesem Thema: den Fokus auf mobile Geräte setzen!
Wir haben alle bemerkt, dass die User viel mehr auf mobilen Geräten unterwegs sind und „responsive Design“ wohl derzeit und auch zukünftig das wichtigste Thema beim Webdesign ist.
Die unten stehende Tabelle der Statistik Austria zeigt den Trend sehr genau. Bereits 97% aller Frauen zwischen 16 und 24 Jahren in Österreich besitzen ein Smartphone mit mobilem Internetzugang. Und über 80% aller Männer bis 44 Jahren sind hier auch dabei.
Es ist daher unerlässlich, Websiten so zu erstellen, dass sie auf mobilen Geräten perfekt genutzt werden können, bzw. die Philosophie und der Spirit des Unternehmens trotz des kleinen Bildschirmes genauso gut wahrgenommen wird.
Websiten für mobile Geräte erstellen
Auf welche Punkte muss man nun achten, um bei mobilen Geräten ein gutes „Auftreten“ zu haben.
-
Ein „Theme“, das „responsive design“ unterstützt
Wer beispielsweise WordPress oder ein ähnlich aktuelles CMS benutzt, wählt unter den Millionen von „Themes“ unbedingt eines aus, das dezidiert als „fully responsive“ ausgewiesen ist. Wer die Seite in html programmiert oder programmieren lässt, sollte auf die automatische Bildschirmanpassung achten. Das ist schon einmal eine sehr gute Basis.
-
Übersichtliche Navigation
Die Navigation sollte zwecks Übersichtlichkeit kurz und knackig sein. Jeder Navigationspunkt kann dann natürlich Untermenüs enthalten. Bei Smartphones wird die Navigation nur mehr mit einem eigenen Symbol angezeigt und muss extra aufgerufen werden.
-
Unwichtige Designelemente eliminieren
Es ist wichtig und natürlich auch weltweit ein sehr aktueller Designtrend, dass die Seite so einfach wie möglich gestaltet ist. Je weniger auf horizontaler Ebene zu entdecken ist, desto besser. Also raus mit Zeitungs-ähnlichen Textblöcken und nebeneinander gestellten
Graphiken, vorbei mit aufwändigen Layouts, bunten Hintergrundfarben und vielen kleinen Bildern.
-
Das Wichtigste auf einer Seite
Um auf die einfache Bedienung mittels Wischen auf mobilen Geräten einzugehen, werden alle wichtigen Botschaften oder alle Inhalte der Subseiten auf der Homepage oder Startseite vertikal untergebracht. Früher war Scrollen mit dem unbeliebten Scrollbalken umständlich und unfreundlich. Heute ist Scrollen viel einfacher als Clicken, zumindest bei Smartphones.
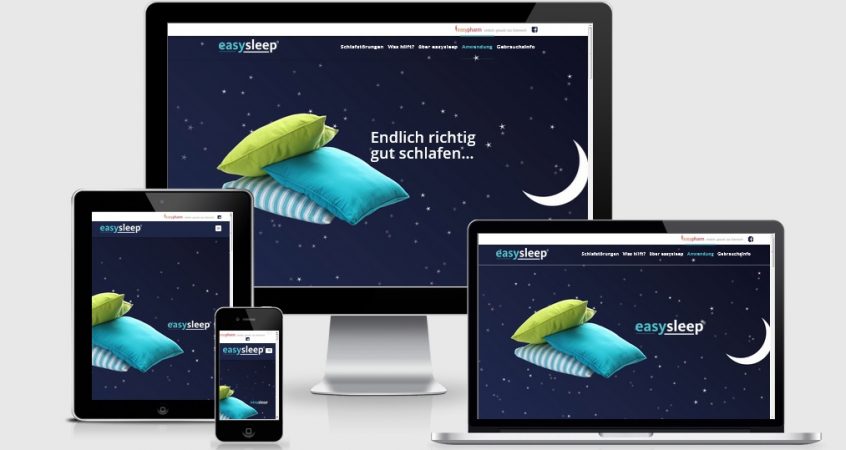
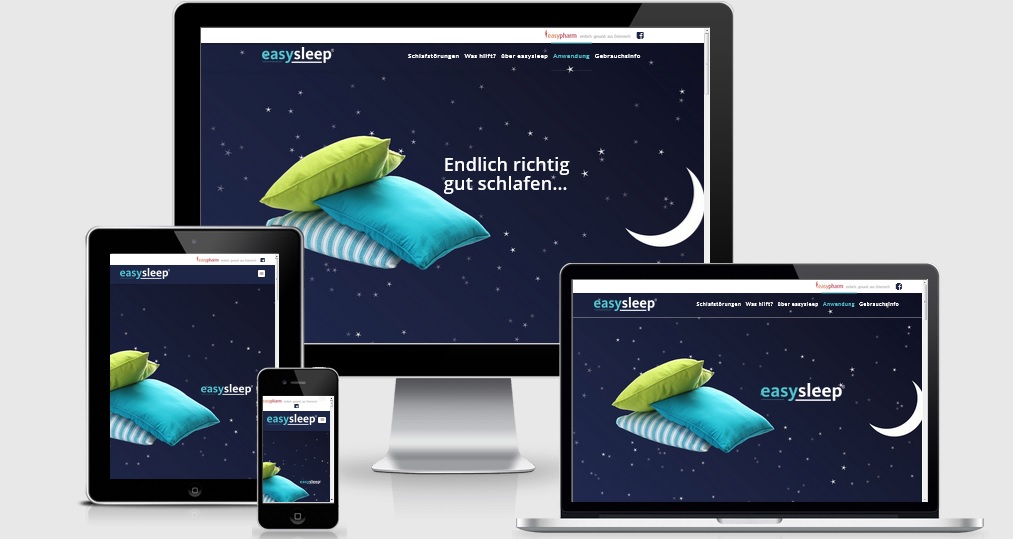
Ich biete daher meinen Kunden oft so genannte „One-Pager“ an, die genau diesen Trend befolgen.
Hier 2 Beispiele der WebOwls:


-
Full screen layout
Die Inhalte einer Seite in so genannte Tables zu stellen, ist meiner Meinung nach Platzverschwendung. Es mag sein, dass es Websiten gibt, zum Beispiel mit Online Shops, wo die Überlegung für einen Rahmen Sinn macht, ansonsten wählen Sie immer full-screen-Layout.
-
Full-screen-Videos auf der Homepage
Einerseits werden – wie schon erwähnt -Slider und große Bilder trendmäßig auf der Homepage nicht mehr vorzugsweise gewählt, um dadurch eine gute Performance zu gewährleisten. Andrerseits sind full-screen-Videos voll im Trend. Dabei sollte man erfahrungsgemäß darauf verzichten, sie auf den eigenen Server zu laden, sondern diese von einer Videoplattform wie Youtube oder Vimeo einbetten. Achtung allerdings auf das Vorschaubild, das ausschlaggebend ist, ob das Video auch angesehen wird und zum Clicken animieren sollte.
Ein Beispiel der WebOwls:
-
Verknüpfung mit Social Media
Eine Website allein ist heutzutage nicht mehr ausreichend, um empfohlen zu werden. (Von Suchmaschinenoptimierung wird an dieser Stelle noch gar nicht gesprochen.)
Gleich auf der Homepage muss der Link zu den Social Media Kanälen des Unternehmens klar und groß genug angebracht sein. Gerade durch diese Kanäle ist der User immer am Laufenden und baut eine „Beziehung“ zum Unternehmen auf.
[activecampaign form=5]